RT。
项目需求中实现的一个css3样式写的语音录入效果。


1 | <view class="animation start"> |
1 | // 时间 |
RT。
项目需求中实现的一个css3样式写的语音录入效果。


1 | <view class="animation start"> |
1 | // 时间 |
LF1 |
|
1 | uni_modules/ |
1 | # Automatically normalize line endings (to LF) for all text-based files. |
1 |
|
1 | # Ignore artifacts: |
1 | { |
安装
1 | npx husky install |
生成的文件内容如下:
1 | #!/usr/bin/env sh |
1 | module.exports = { |
1 | "devDependencies": { |
1 |
|
1 | 忽略文件 |
待续
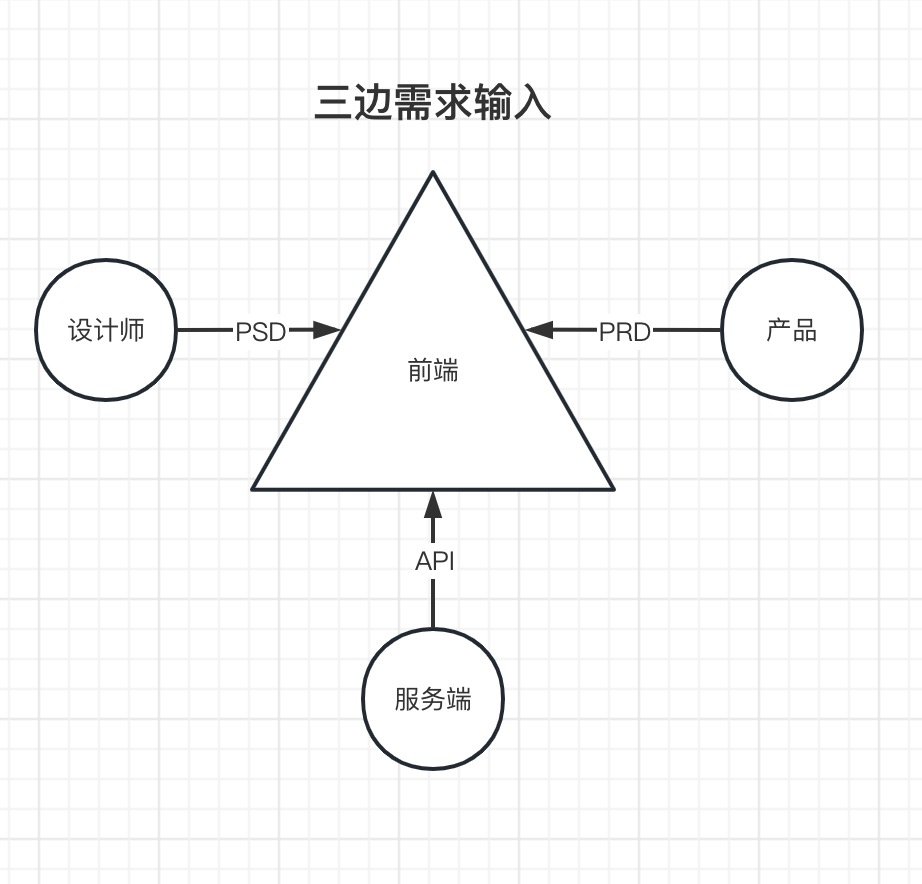
我理解,团队管理分三个维度:
管什么?最主要管的是预期
以及 我对这三个维度的预期。
团队的成长离不开组员的成长。一般会基于三个方向来培养组员,帮助成长
所以,包括KPI、OKR什么的,最终目的是帮助老板完成大老板的预期
于是,各业务部门的战术规划,始终都要指向公司的战略目标!
那么分到各技术组的目标,就很明确了。
不管是项目、管理、成长,核心都要基于业务出发,去考虑、规划、组织及架构。
必须要基于业务做的事情,业务导向
RT。
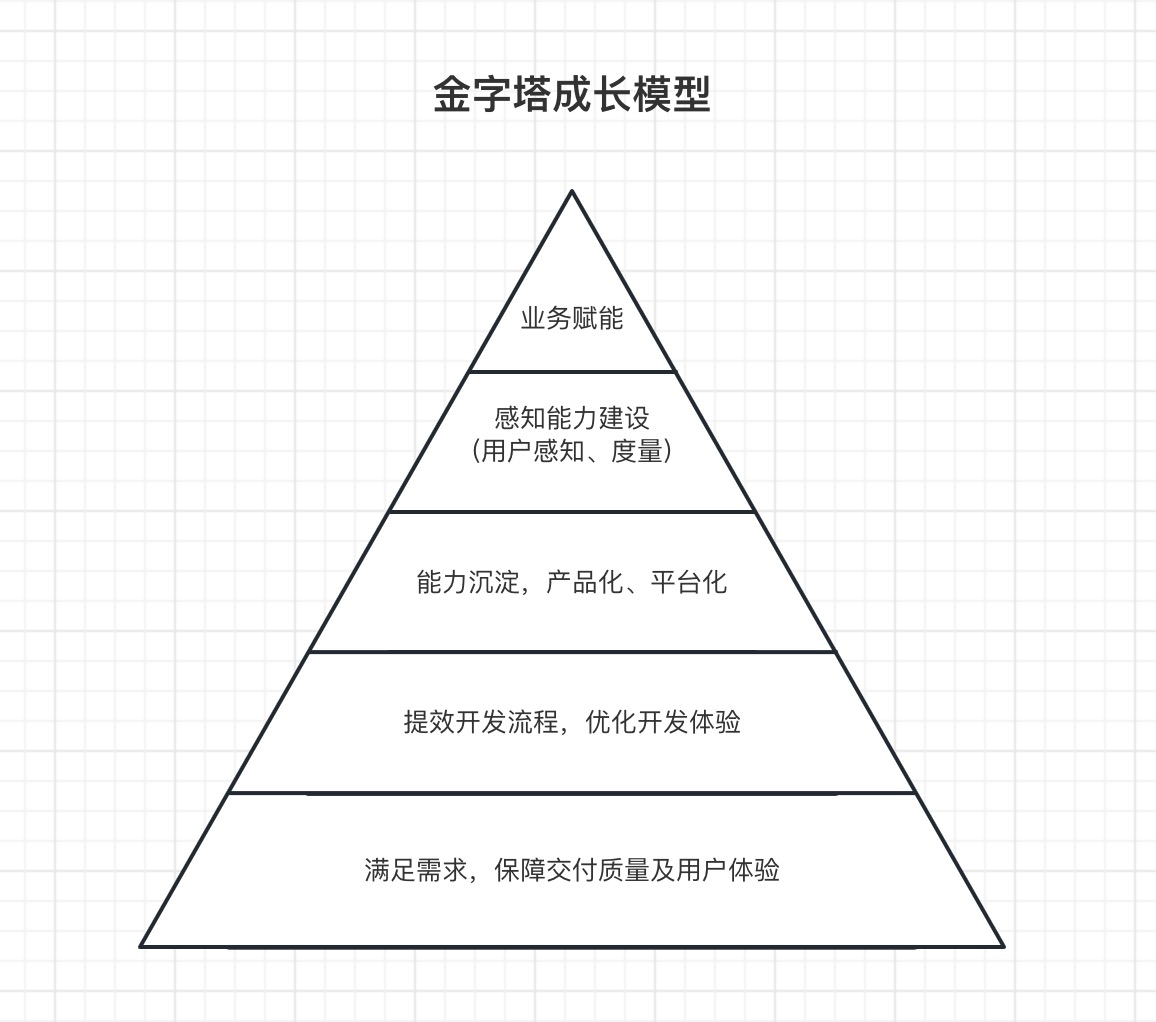
为什么要总结? 理清思路,整体沉淀。给未来的自己一面镜子,持续地学习、沉淀,构成一个正向成长的飞轮模型✈️。


RT。
大环境不景气,为了生活,必须好好学习了 📚📖
1.【链表中倒数第k个节点】两个指针, a=0, b=k,一起向前移动,当k取值=null时,a=n-k。
2.【全排列】递归(DFS), 依次取数组元素,除去当前元素再分别递归取数组元素(两for循环 + 递归)
3.【反转链表】一次循环{prev=null,cur=0, next=temp},当next = null时,结束while循环
4.【二叉树的层序遍历】广度优先BFS:while 同级遍历(队列shift) & 收集下一层节点(push)
5.【螺旋矩阵】巧技:削苹果。削掉最外面一层(shift数组及其余数组pop),翻转整个数组180度([].reverse),再削。
6.【复原IP地址】分割字符串, 递归(dfs), 检查每一段是否合法0~255
7.【岛屿数量】每遇到陆地格子=1, 则DFS搜索,标记已搜索过的格子(标记为2)。
8.【N叉树的层序遍历】BFS广度优先遍历root–>nextRoot[]–>nextRoot[]
9.【翻转二叉树】前、后序DFS深度遍历 or BFS广度优先遍历,不能用中序(会翻转两次)
10.【最长回文子串】https://writings.sh/post/algorithm-longest-palindromic-substring
11.【最长不含重复字符的子字符串】动态规划+ hashMap
12.【二叉树的最近公共祖先】思路1:DFS(二叉遍历)算出路径,然后对比两个路径的分叉点;
13.【旋转图像】两个for,置换 matrix[j][n - 1- i] = matrix[i][j]
14.【无重复字符的最长子串】滑块->map标识字符位置,max标识当前最大位置
15.【合并两个有序数组】双指针,依次比较放入到一个新数组
16.【求根到叶子节点数字之和】dfs算法,标记已访问过的子节点(左or右)
17.【路径总和】dfs算法,标记已访问过的子节点(左or右)
18.【最大子序和】 单循环下,curSum < 0则舍弃&重新累加,curSum>maxSum && maxSum = curSum
19.【两数之和】建一个map,放入index和value,顺便比对下已放入的是否可以配对
20.【数组中的第K个最大元素】快排法(选择一个基准p,小于p移到左边,大于p移到右边),从i=0指针移动,如果当前指针 i=k,则return
21.【长度最小的子数组】 滑块->map标识字符位置
22.【字符串相加】转数组&反序reverse,满10进1
23.【二叉树的最大深度】前序遍历
24.【LRU算法】new Map(),map是一个散列队列,set总是到队列最后一个
待续
2023-10-11
记录一些必须要关注的选股指标
重点强调:纪律 + 心态
炒股的经验教训沉淀,主要是为了警醒自己Σ(⊙▽⊙”a
设定预期及固定时间点
重点!!!每只股票,都需要设置自己的预期上限和下限
!切记!

待续
从业十余载,其中从事技术管理工作已有4+年,佛系股龄5+年 👉👉 新韭菜变老韭菜。
期间不乏遇到一些问题,且知识面&认知无法解决。
诸如团队主动性如何调动?奖惩、激励等
又如大盘风向、趋势,及未来规划等
想得越多,盲区越大。
于是,需要慢慢沉淀下来,用时间来消化。
恰巧,看群里推了这本神作,买来看看。
第一章对组织事权的讲解,很多点消化掉,便能用来实践🤔
待续
npm install -g hexo-clihexo init myBlog1 | . |
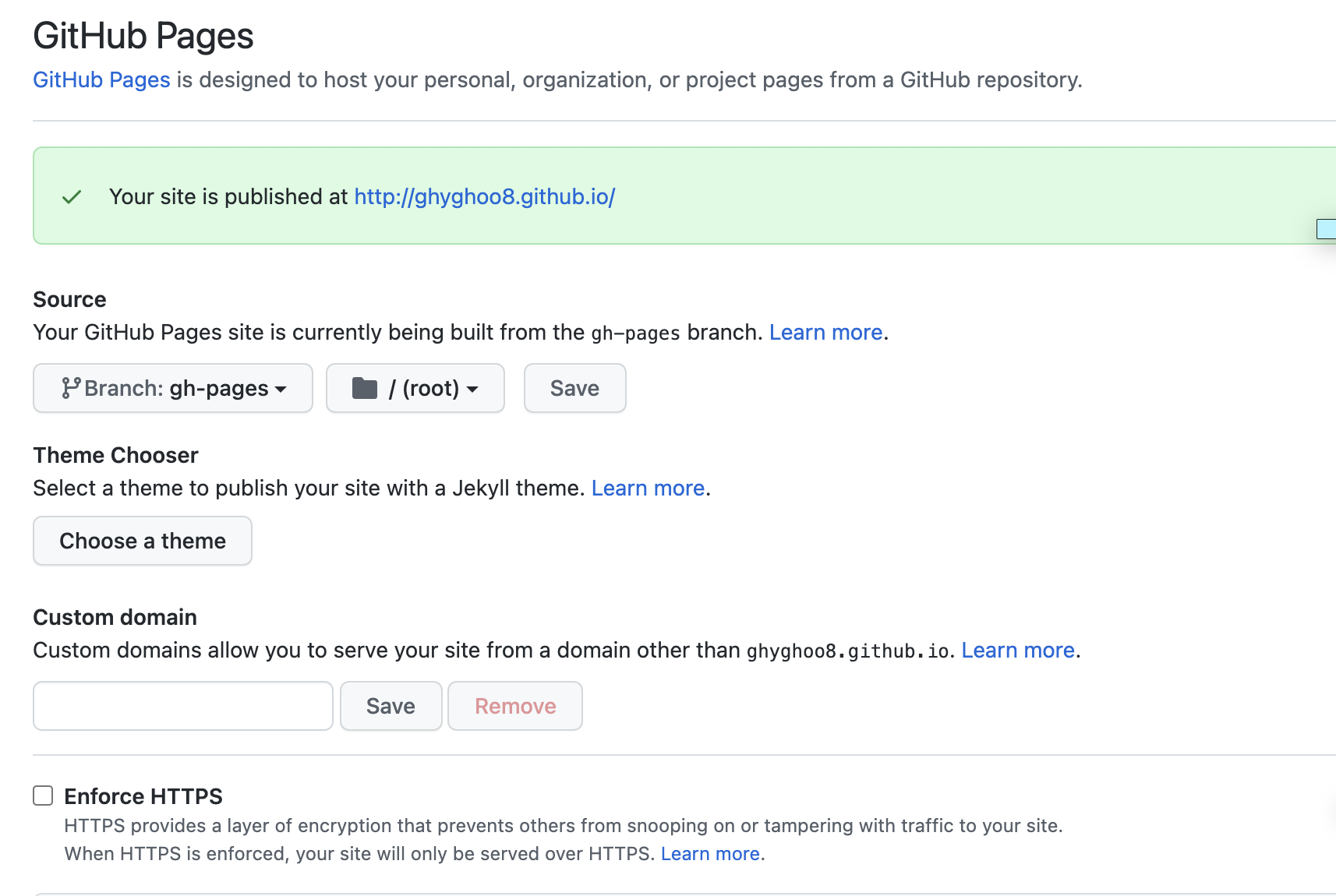
hexo sSettings->Pages
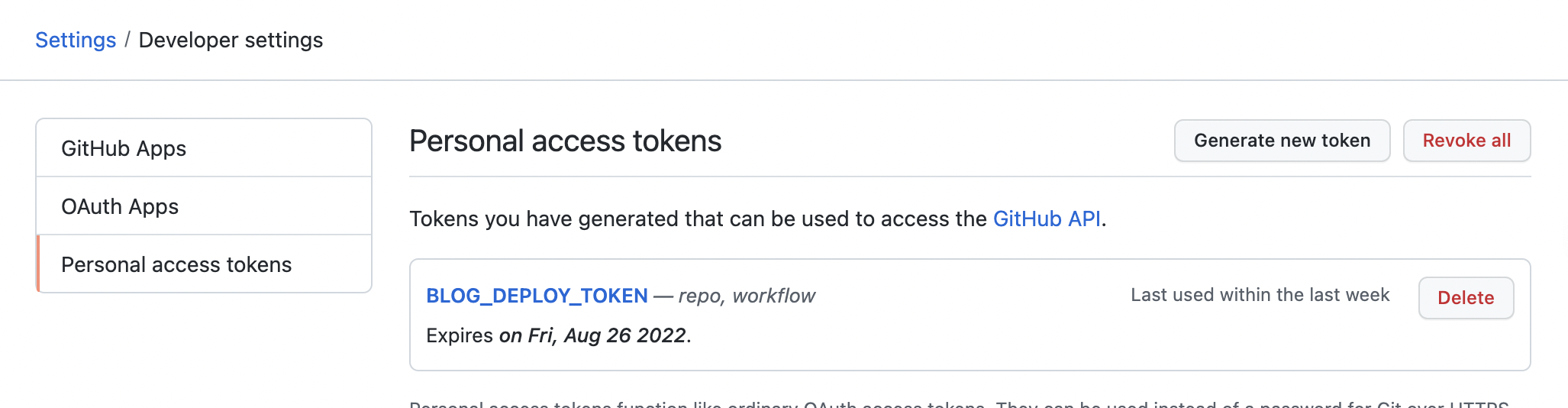
https://github.com/settings/tokens创建 Personal access tokens
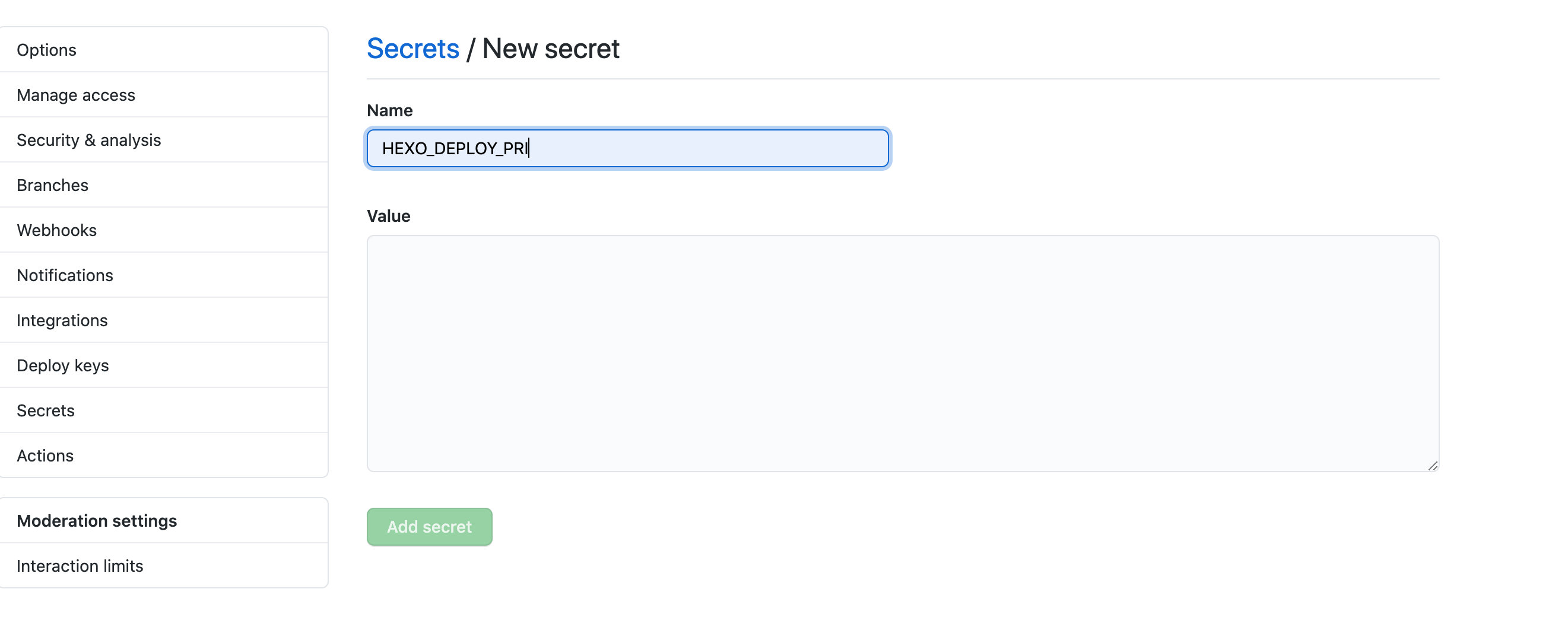
HEXO_DEPLOY_PRI, value 是上步生成的 BLOG_DEPLOY_TOKEN 的值
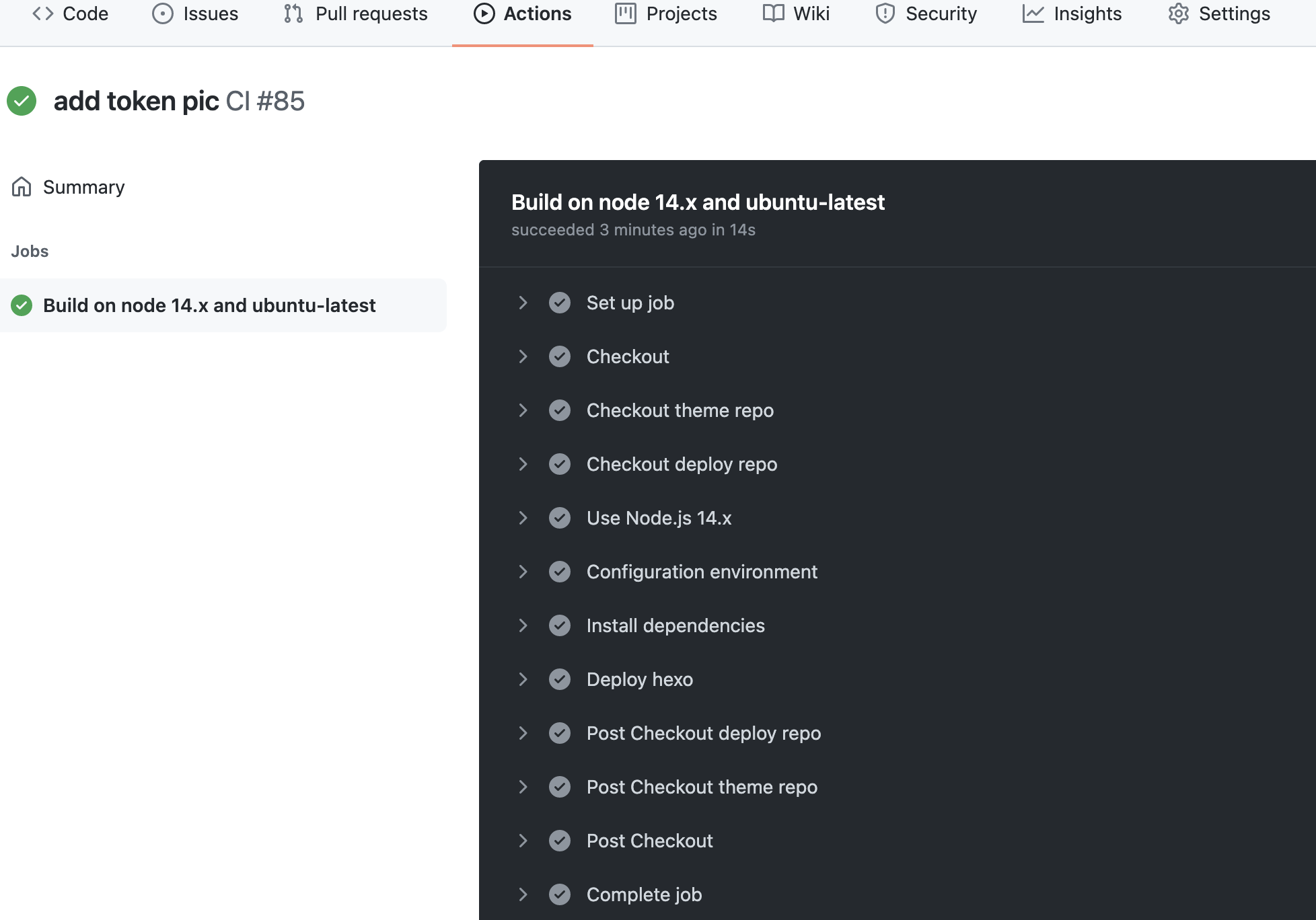
root/.github/workflows/deploy.yml1 |
|
_config.yml文件配置下新增配置,支持github自动部署1 | # Deployment |

我理解,DDD非常适合应用于偏业务的中大型复杂项目迭代中,尤其是电商之类的web项目。基于业务架构的系统设计,再完美匹配微服务架构,可以达到业务维度的高度统一。
领域驱动设计
核心诉求:将业务架构映射到系统架构,想呼应。
微服务,则追求业务层面的复用
系统结构与组织结构 对齐,保持一致。
战术设计:数据+行为
挖个坑
Sentry.init({ release: window.__SENTRY_RELEASE__ }) 将release变量注入到入口html(entry)的window对象上